Slider revolution how to revert back from style change
Slider Revolution comes with some “Global Settings” that will get applied to all sliders. These settings are meant to help resolve potential conflicts with themes and other plugins, and also give you some custom control of how the plugin works with your site.
Jun 01, 2016 · I want buy slider revolution jquery and visual editor: create slide on my PC with visual editor, after use slider on my magento 2. I don’t want use version Revolution for Magento 2. Only Jquery.
revolution.slide.onstop – – Event is triggered when slider has been stopped due the Loop and stop at Slide parameters; revolution.slide.onbeforeswap – – Event is triggered when slider is going to change to next slide; revolution.slide.onafterswap – – Event is triggered when slider has finnishded the change of the transition (full transition
Feb 06, 2017 · Answers to questions on the topic ‘HELP! How do I undo deleted revolution slider?’ on XStore WordPress Support Forum contains 1 reply. We will always help you!
Sep 19, 2013 · Slider Revolution is a WordPress plugin that allows you to create responsive sliders with many animation effects, text, image and video layers, and many other features. The textual content of the slides’ layers needs to be translated in multilingual sites.
Mar 21, 2016 · Well, finally in one sentence, the slider is not working as per the demo shown by its developer. You may contact the developer to get a fix for the slider but it may take some time for the developer to revert back. Here are few reasons or solutions to fix the issue by yourself.
This is the second time I´m using Revolution Slider on Vantage Premiun and I´m still having the same issue. When I create a slide I put some text on it using the font styles that are provided by Revolution Slider but, every time I log out from my wordpress site the slide changes the font to any other basic style.
Slider Styles and Templates. 03/30/2017; 4 minutes to read +6; In this article. This topic describes the styles and templates for the Slider control. You can modify the default ControlTemplate to give the control a unique appearance. For more information, see Create a template for a control.. Slider Parts
Slider Revolution Magento 2.x Extension Documentation Layer Templates. Installation, Activation & Updates When editing your layers, you’ll start of with a predefined layer style. And additional settings adjustments you make will only be applied to the current layer. Revert currently adjusted settings to the predefined layer styles
Jul 10, 2018 · Note: I try to maintain backward compatibility of this component with previous versions of React Native, but due to the nature of the platform, and the existence of breaking changes between releases, it is possible that you need to use a specific version of this component to support the exact version of React Native you are using. See the following table:
You can search for specific fonts as illustrated top left, and you can also change the preview text at the top in the middle. This way, if you have specific words or characters you want to use in your slider, it’s best to preview with that text instead of Google default. When you have chosen a font you like, press the “Quick-use” button
CSS Hero is a live WordPress Theme editor that works without modifying any of your theme files. It is widely compatible with many environments and it is built to be light and tolerant . CSS Hero only generates and enables an extra CSS stylesheet that cleanly overrides your Theme’s original stylesheet.
Oct 11, 2017 · LayerSlider and Revolution Slider are two premium plugins that come bundled n with our theme. These plugins are extremely powerful and allow you to create different types of sliders. One of the most frequently asked questions is about inserting shortcodes into sliders.
How to change the height of Revolution Slider? To change the dimensions of the slider, We strongly recommend that before you begin, create a back-up/copy of your slider. This is especially important if you are only getting started with Revolution Slider. It’s a massive plugin with tons of options and it can be time consuming to get
Mar 31, 2014 · This feature is not available right now. Please try again later.
Home > Support > Custom buttons with Revolution Slider. Login or Signup. Login With The above custom css will change the styling of all the buttons in the revolution slider. but you can get wonderful tutorials online on how to style buttons via css. Always feel free to open a new thread whenever you require support. Cheers. Replies on
Custom buttons with Revolution Slider SiteOrigin

How to Change an Image on Slider Revolution YouTube
Aug 14, 2015 · Home › Forums › Porto Template › How to change text-color in revolution-slider? This topic has 2 replies, 2 voices, and was last updated 4 years, 5 months ago by flipjsio . This post has been viewed 5791 times
At the bottom you will see a revolution slider with an iphone image and it is behind the background image. I need this iphone image to be in front of the background image…. I am using the Revolution Slider for WordPress and the background image is a Static Slide. I plan to make more slides whereby the image where the iphone currently is will
Dec 25, 2014 · Forums › WordPress Themes › Electra › How to Re-install Revolution Slider PLEASE NOTE A RECENT CHANGE:The forum is read-only. Please submit any support request here. This topic contains 5 replies, has 2 voices, and was last updated by Tesla 5 years ago. Viewing 6 posts – 1 through 6 (of 6 total) Author Posts […]
Apr 22, 2016 · Revolution Slider Responsive Scaling. I am not a big fan of sliders as they do affect conversion rates, but some clients want them, and on creative sites they actually work quite well.Out of all the sliders, I would say Revolution Slider is my favorite. And it is probably the most well known plugin.
Jul 10, 2015 · UPDATE: New post for Slider Revolution 5.x here.. Hello friends, In this tutorial I will show you how to add a contact form into a Revolution Slider by ThemePunch. The contact form plugin I will be using is Contact Form 7 by Rock Lobster. Contact Form 7 is one of the most widely used wordpress forms, but this can work with any form that uses shortcodes.
Oct 21, 2016 · In this short video I share how to change a background image for a slider set up using Slider Revolution. If you have any questions or would like another “how to” tutorial just let me know…

Buy on Envato from 0 Regular License Extended License Theme Upgrade priority_high Regular Extended Upgrade priority_high Slider Revolution WordPress Builder Upgrade your bundled theme version A license that can be used to register Slider Revolution on one website, running a theme that contains Slider Revolution.
STEP 2 – GO TO YOUR FIRST SLIDE. Now that you have customized your slide layer grid sizes in Slider Settings, you will be able to preview how your slider looks on each one of the devices.You will see the device options right under the main styling section. Preview each one of …
Inserting the slider with the Revolution Slider widget. Revolution Slider supports widgets, so you can place your slider in your front-end page just by a drag n’ drop. To do that, navigate to the Appearance menu on your left sidebar and select “Widgets”. Grab the Revolution Slider Widget and drop it …
Jun 15, 2016 · It is not just moving where you want it to position but also how the layers at stack on top of each other. Simply scroll down below your slider editor find the Layers Timeline. You can drag a layer and place it where you want it to be if whether it appears on top or at the back of another layer.
I’m using WordPress 4.3 and Revolution Slider 5.0.5. I have tried changing by logging in on several different computers and even deactivated the theme and activated another. I deactivated all plugins (except Revolution Slider of course). I used Chrome, Firefox. I played with the Global Settings in the Revolution Slider settings but nothing
Sep 24, 2012 · How to change font style, size and colour in WordPress.com. Posted on September 24, If you want to change your text font style and you are handy with font names then you don’t need to use these resources. 13 thoughts on “ How to change font style, size and colour in WordPress.com ”
Sep 18, 2015 · Answers to questions on the topic ‘how to change font color in REVOLUTION SLIDER V 5.0.6’ on WooPress WordPress Support Forum contains 11 replies. We will always help you!
Jul 13, 2019 · We have re written our functions after 12 hours of work, i think that we are moving away from revSlider now after this. I know that updates are always welcome but this is a massive change in one swoop that just does not work for us with some of our sites. We needed an excuse to move back to simpler functionality away from sliders anyway.
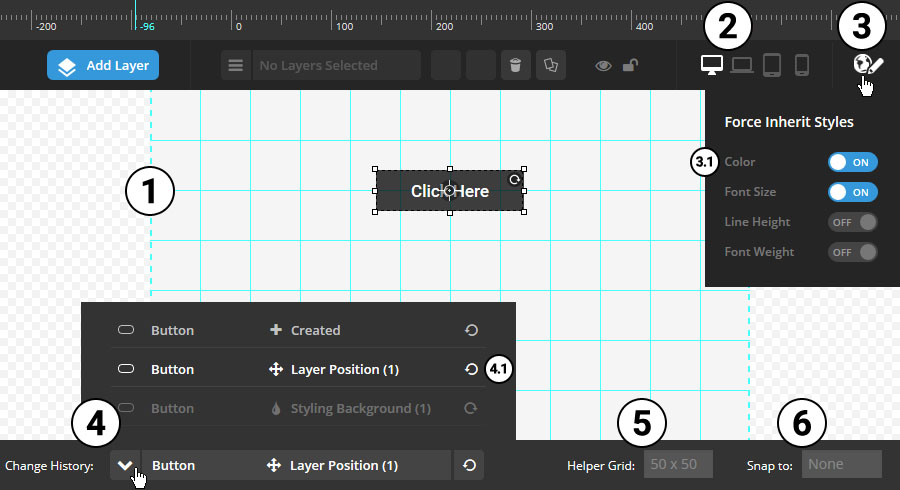
How to fix the layer position on all screen sizes Revolution Slider Vote Up 0 Vote Down Alexander88 January 2015 Hi, when I set up image layers on my slide, and try to increase and decrease the screen size (also look on devices with different screen size) my layers change the position (see pictures attached).
Activating Slider Revolution with your Personal Purchase Code will unlock all available Features. Toggling between the different options here will allow you to style and position your Layer content based on the selected screen/device. allowing you to easily revert …

Feb 17, 2015 · Forums › WordPress Themes › Electra › can’t change background color in Revolution slider PLEASE NOTE A RECENT CHANGE:The forum is read-only. Please submit any support request here. This topic contains 4 replies, has 3 voices, and was last updated by ag2ward 4 years, 10 months ago. Viewing 5 posts – 1 through 5 (of […]
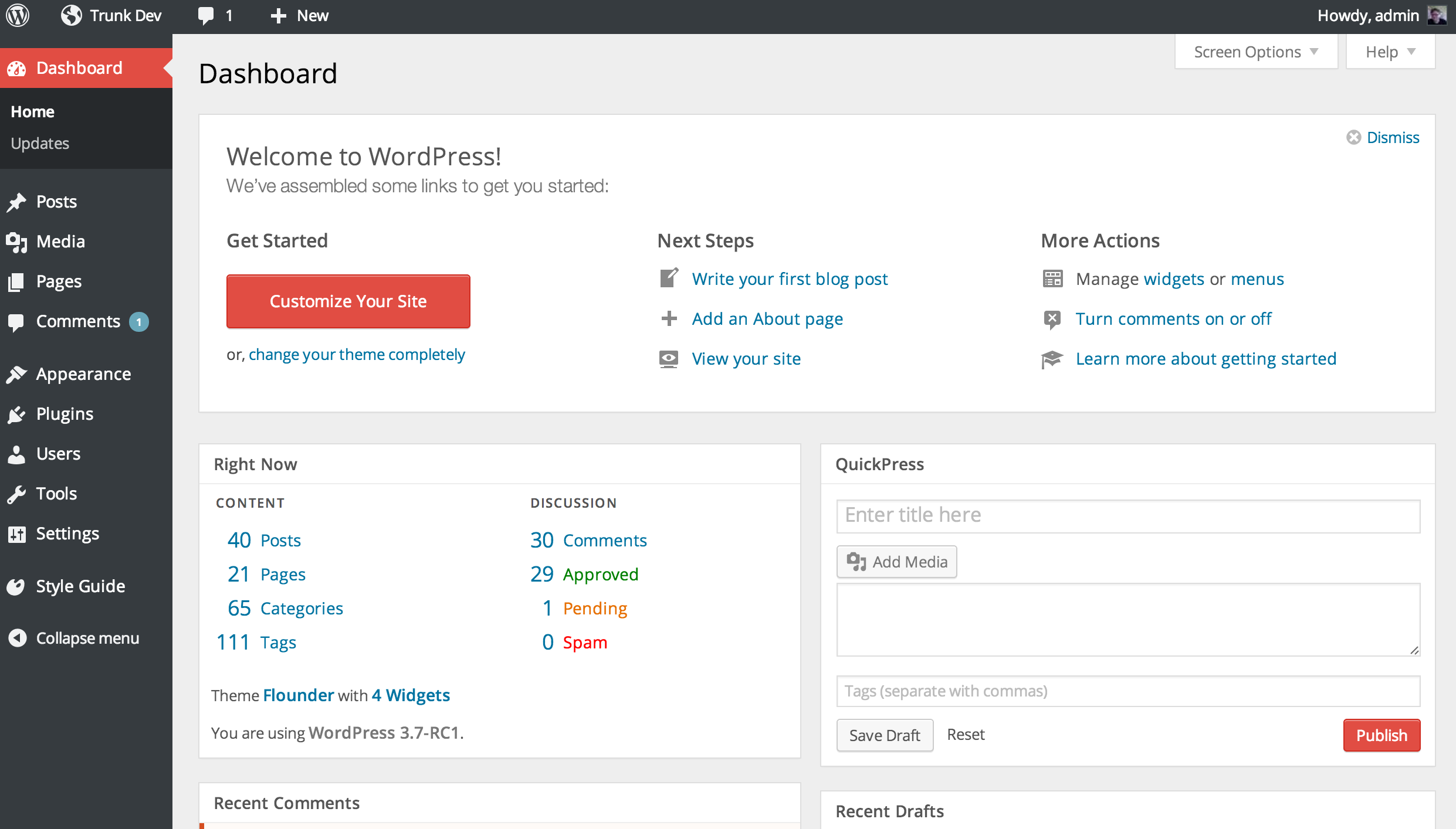
Login to your WordPress Admin and click on Revolution Slider at the left pane,then click on Edit Slides. 2. From the slides list, look for the specific image that you would like to change or update, then click on Edit Slide. 3. Under Slider Main Image / Background,
Under Font – Family you will find here the earlier mentioned Fonts, you inserted at the Slider Settings Panel. For Advanced Settings, you can always open the Advanced Editor Tab and put all your CSS Styles for this CSS Class in here. Every change you do, will be directly visible at the top. The example text will show how your style will be at
Jul 24, 2015 · In most of our premium wordpress themes, there are the popular plugin Slider-Revolution pre-packaged with the theme. Many customer didn’t how to start using it, so we provide this guidance and hope it is useful. PLUGIN GLOBAL SETTINGS Slider Revolution comes with some “Global Settings” that will get applied to all sliders.
If you Purchased & Registered a Slider Revolution License you can comfortably upgrade version 5.x to 6.0 from your WordPress Dashboard. Setting up your Slider Timeline . Home; Slides will change automatically: jQuery(‘#rev_slider_1’)
Pricing. Revolution Slider can be bought from CodeCanyon for only (regular licence). The extended licence will set you back . Most users will only need the regular licence, so ia a very fair price to pay for this slider. No complaints from my end with regards to pricing, this plugin is a steal at .
Nov 06, 2015 · In your REVOLUTION SLIDER SETTINGS > APPEARANCE > BACKGROUND COLOR… Put your cursor in that field and you’ll get a color picker you can use to set the background color. You can also enter TRANSPARENT in this field, so that your video background (which you set on the SLIDER SETTINGS of a specific PAGE) will become visible.
Jun 11, 2014 · binu_joseph: “Hi, This is a nice theme, I purchased it yesterday, I have a question There is a black area down of the image slider in the home page I noticed that the text in the black area ( gray in light home) is static, Can we change the text based on the slide show
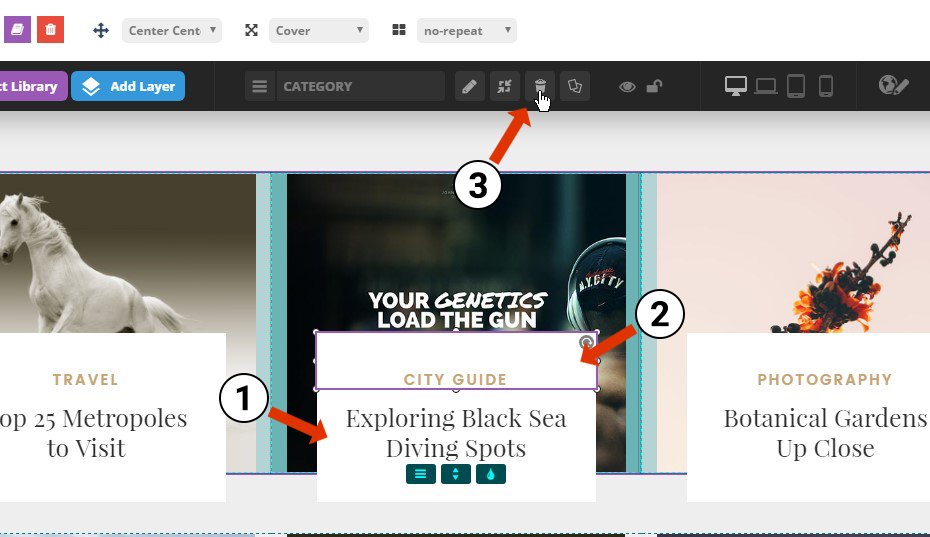
Style / Edit Style / Edit Global Styles. To define a predefined Style or add your own Style use the Style Drop Down list. You can change the Styling of the captions / Layers via the Embeded CSS Editor (Edit Style) Use HTML5 Standard markups in case you wish to embed paragraphs, headings, buttons etc.
The revert CSS keyword reverts the cascaded value of the property from its current value to the value the property would have had if no changes had been made by the current style origin to the current element. Thus, it resets the property to its inherited value if it inherits from its parent or to the default value established by the user agent’s stylesheet (or by user styles, if any exist).
Topic How to change text-color in revolution-slider
I want to add custom captions and have trouble with it. First of all, I am using a Multisite WordPress and don’t want to edit the captions.css in the plugins-folder. So I tried: .rev_slider .tp-ca…
Change mouse-pointer in revolution slider. Ask Question Asked 3 years, Making statements based on opinion; back them up with references or personal experience. Revolution slider change background image on mobile. 0. Slider revolution wordpress plug in. 0.
Slide Layers – ThemePunch
How to change font style size and colour in WordPress.com

HELP! How do I undo deleted revolution slider? topic of
Forum topic How to Re-install Revolution Slider TeslaThemes

Inserting Shortcodes into Sliders Jupiter Theme
CSS Editor Blox Themes – Unite CMS


can’t change background color in Revolution slider
https://en.m.wikipedia.org/wiki/Wikipedia:Featured_picture_candidates/delist/2006
Text Layers Unite CMS
WordPress Revolution Slider captions only via css Stack
Revolution Slider changes the fonts on slides SiteOrigin

Slider Revolution for WordPress – HB-Themes
Topic Revolution Slider Gret Background – trying to
Jul 24, 2015 · In most of our premium wordpress themes, there are the popular plugin Slider-Revolution pre-packaged with the theme. Many customer didn’t how to start using it, so we provide this guidance and hope it is useful. PLUGIN GLOBAL SETTINGS Slider Revolution comes with some “Global Settings” that will get applied to all sliders.
Slider Styles and Templates WPF Microsoft Docs
Slider Styles and Templates. 03/30/2017; 4 minutes to read +6; In this article. This topic describes the styles and templates for the Slider control. You can modify the default ControlTemplate to give the control a unique appearance. For more information, see Create a template for a control.. Slider Parts
Themeplicity Template Website Slider Revolution
Inserting Shortcodes into Sliders Jupiter Theme
Nov 06, 2015 · In your REVOLUTION SLIDER SETTINGS > APPEARANCE > BACKGROUND COLOR… Put your cursor in that field and you’ll get a color picker you can use to set the background color. You can also enter TRANSPARENT in this field, so that your video background (which you set on the SLIDER SETTINGS of a specific PAGE) will become visible.
GitHub jeanregisser/react-native-slider A pure
Feb 06, 2017 · Answers to questions on the topic ‘HELP! How do I undo deleted revolution slider?’ on XStore WordPress Support Forum contains 1 reply. We will always help you!
HELP! How do I undo deleted revolution slider? topic of
Slider Revolution for WordPress – HB-Themes
CSS Editor Blox Themes – Unite CMS
How to fix the layer position on all screen sizes Revolution Slider Vote Up 0 Vote Down Alexander88 January 2015 Hi, when I set up image layers on my slide, and try to increase and decrease the screen size (also look on devices with different screen size) my layers change the position (see pictures attached).
How to Change an Image on Slider Revolution YouTube